Guide to use the live Html, css and js coding editor

Using a live HTML editor is a great way to experiment and learn HTML, CSS, and JavaScript. Here are the general steps to use a live HTML editor:
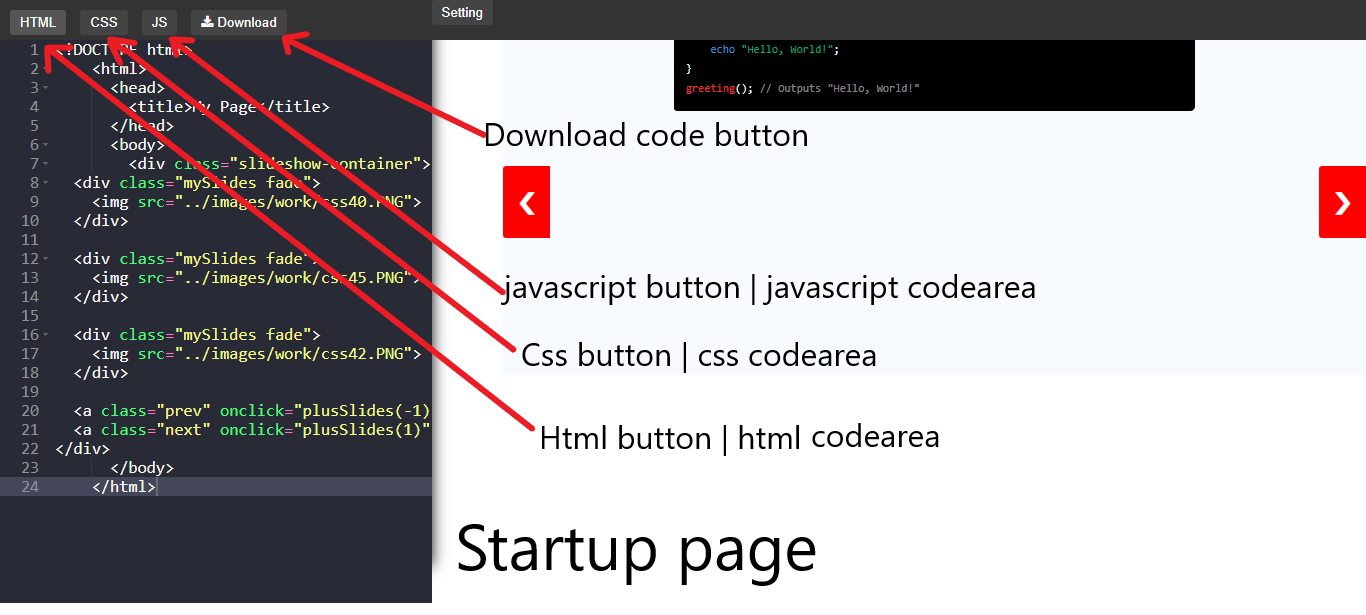
- Open bibiser live editor, you will see a blank HTML, CSS, and JavaScript file in the editor window.
- Start typing your HTML code in the HTML section of the editor. You can also add CSS styles and JavaScript code in their respective sections.
- As you type your code, the editor will automatically update the preview window to show you what your code looks like in real-time.
- Experiment with different HTML tags, CSS styles, and JavaScript functions to see how they affect the preview.
- Once you are satisfied with your code, you can download it with the button bellow .
- The content is partially visible click Setting to display the full page
When you are done, simply close the live HTML editor window.
That's it! Using a live HTML editor is a great way to learn HTML, CSS, and JavaScript, and to quickly see the results of your code changes.
By following internet safety tips, you can help protect yourself and your personal information online.