Guide d'utilisation de l'éditeur de codage Html, css et js en direct

L'utilisation d'un éditeur HTML en direct est un excellent moyen d'expérimenter et d'apprendre HTML, CSS et JavaScript. Voici les étapes générales pour utiliser un éditeur HTML en direct :
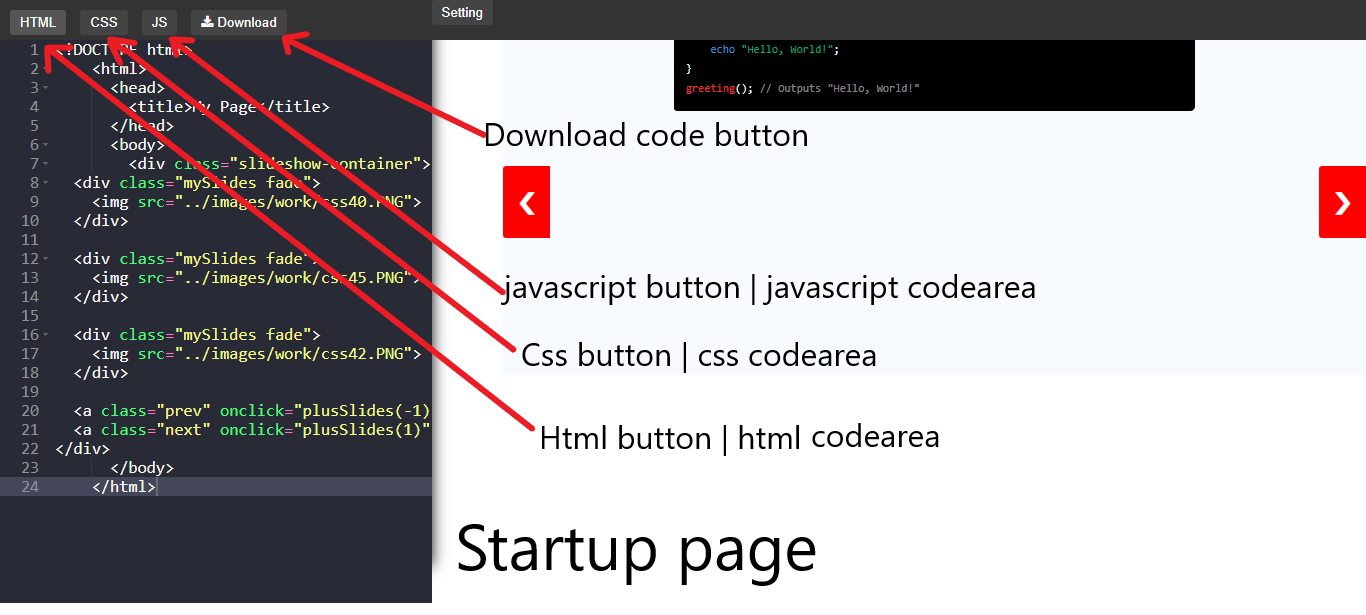
- Ouvrez l'éditeur en direct de Bibiser, vous verrez un fichier HTML, CSS et JavaScript vierge dans la fenêtre de l'éditeur.
- Commencez à taper votre code HTML dans la section HTML de l'éditeur. Vous pouvez également ajouter des styles CSS et du code JavaScript dans leurs sections respectives.
- À mesure que vous tapez votre code, l'éditeur mettra automatiquement à jour la fenêtre de prévisualisation pour vous montrer à quoi ressemble votre code en temps réel.
- Expérimentez avec différentes balises HTML, styles CSS et fonctions JavaScript pour voir comment elles affectent la prévisualisation.
- Une fois que vous êtes satisfait de votre code, vous pouvez le télécharger avec le bouton ci-dessous.
- Le contenu est partiellement visible ; cliquez sur Paramètres pour afficher la page complète.
Quand vous avez terminé, fermez simplement la fenêtre de l'éditeur HTML en direct.
Voilà ! L'utilisation d'un éditeur HTML en direct est un excellent moyen d'apprendre HTML, CSS et JavaScript, et de voir rapidement les résultats de vos modifications de code.
En suivant les conseils de sécurité sur Internet, vous pouvez contribuer à protéger vos informations personnelles en ligne.