Your first step css
The first step in CSS is to create a new CSS file or add a style section to an existing HTML file. Here are the steps you can follow:
- Open bibiser live editor.
- Create a new file with a .css extension or open an existing HTML file.
- In the head section of your HTML file, add a link to your CSS file. For example:
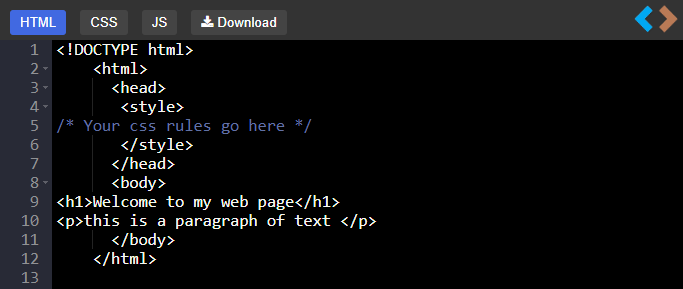
- Alternatively, you can add a style section to your HTML file, which contains your CSS rules. For example:
- Start writing your CSS rules inside the style section or CSS file. CSS rules consist of a selector and one or more declarations. For example:
- Save your CSS file or HTML file with the style section, and then open your HTML file in a web browser to see your CSS styles applied to your HTML content.



In this example, h1 is the selector, and color: red and font-size: 36px are the declarations.
That's it! You have now completed the first step of creating CSS styles. From here, you can continue learning more about CSS syntax, selectors, properties, and values to create more complex and dynamic styles.
×
