HTML headings are used to define the heading or title of a section on a web page. Headings are important for creating a logical structure and hierarchy of content on a web page, making it easier for users to navigate and understand the content.
HTML Heading
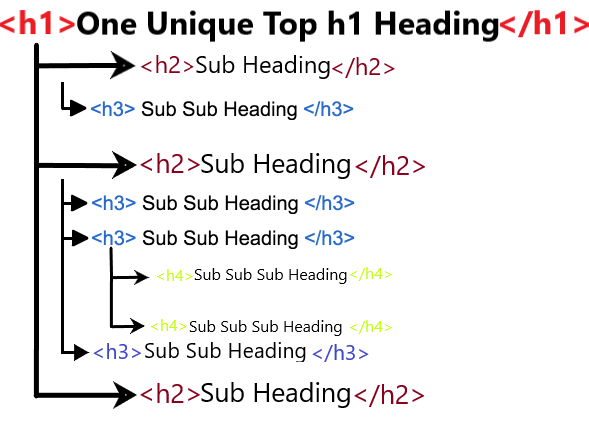
There are six levels of headings in HTML, ranging from <h1> (the most important heading) to <h6> (the least important). The syntax for creating a heading in HTML is to use the corresponding heading element, such as <h1> for a top-level heading, and then include the text you want to display within the opening and closing tags.

You can use our free live html editor to test tutorial codes .
Heading level 1 <h1>
<h1>This is a top-level heading</h1>
The above code will create a top-level heading, which is typically used for the main title of a web page.
Heading level 2 <h2>
<h2>This is a subheading</h2>
This code creates a subheading, which is used for section headings that are nested within the top-level heading.
Heading level 3 <h3>
<h3>This is a sub-subheading</h3>
This code creates a sub-subheading, which is used for section headings that are nested within a subheading.
<h1>This is a top-level heading</h1>
<h2>This is a subheading</h2>
<h3>This is a sub-subheading</h3>
<h4>This is a sub-sub-subheading</h4>
<h5>This is a sub-sub-sub-subheading</h5>
<h6>This is a sub-sub-sub-sub-subheading</h6>
It's important to Avoid using multiple <h1> elements on one page, use headings correctly and ensure that the heading levels follow a logical hierarchy. This not only helps users navigate your content more easily, but it also helps search engines understand the structure and importance of your content.
