Advenced Javascript
Advanced JavaScript refers to the more complex and sophisticated features and functionalities of the language that are beyond the basics of syntax and data types. It involves advanced concepts such as closures, prototypes, higher-order functions, async/await, and more.
Here are some examples of how advanced JavaScript can be used :
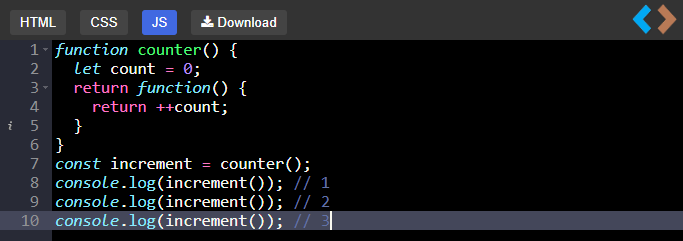
Closures : A closure is a function that has access to variables in its outer scope. This feature allows developers to create private variables and methods, as well as to define callbacks and event handlers. For example:

function counter() {
let count = 0;
return function() {
return ++count;
}
}
const increment = counter();
console.log(increment()); // 1
console.log(increment()); // 2
console.log(increment()); // 3
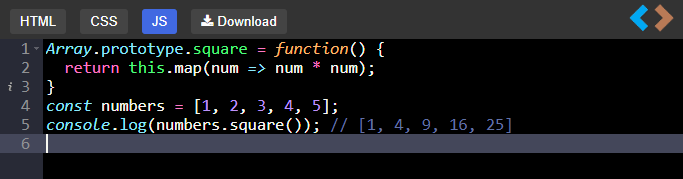
Prototypes : Prototypes are used to add new methods and properties to existing objects. This allows developers to extend the functionality of built-in objects, such as arrays and strings. For example:

Array.prototype.square = function() {
return this.map(num => num * num);
}
const numbers = [1, 2, 3, 4, 5];
console.log(numbers.square()); // [1, 4, 9, 16, 25]
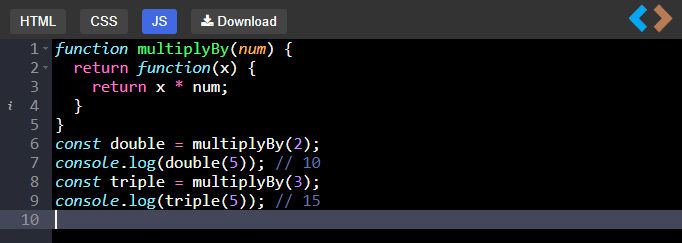
Higher-order functions : Higher-order functions are functions that take other functions as arguments or return functions as values. This allows developers to create reusable code that can be passed around as functions. For example :

function multiplyBy(num) {
return function(x) {
return x * num;
}
}
const double = multiplyBy(2);
console.log(double(5)); // 10
const triple = multiplyBy(3);
console.log(triple(5)); // 15
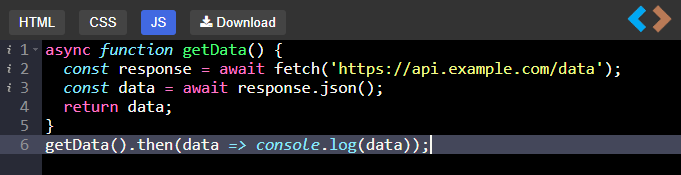
Async/await : Async/await is a syntax for handling asynchronous operations in JavaScript. It allows developers to write asynchronous code in a synchronous style, making it easier to read and maintain. For example:

async function getData() {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
return data;
}
getData().then(data => console.log(data));
These are just a few examples of how advanced JavaScript can be used. As you can see, they can make your code more efficient, reusable, and easier to read and maintain.
